- Home
- Resources
- Articles
- Tutorials
- Tutorials & Articles
- Add Search Box
- Converting a Theme Based Site to DWT
- Converting a Table Based Layout
- Create custom Error Pages
- Create 301 Redirects
- Creating a New Website
- Creating a FrontPage Web
- Create a Gradient Image
- Creating Layered Backgrounds
- Creating A Navigation Menu
- Creating Website Navigation
- Heading Tags - <h1> to <h6> tags
- Server Side Includes
- www versus non www
- Using Bordered Backgrounds
- Templates
- Contact

Using a Gradient Image for your background
Gradient images can be used almost anywhere on your webpages. I use them as backgrounds for the page itself, as well as the background for forms and heading tags. Using the Dynamic Drive Gradient Image Maker, it is a simple process to create your images.Create your Gradient Image
Step One: Choose the two colors you would like to use as your background. I use Color Palette Creator to choose my colors.
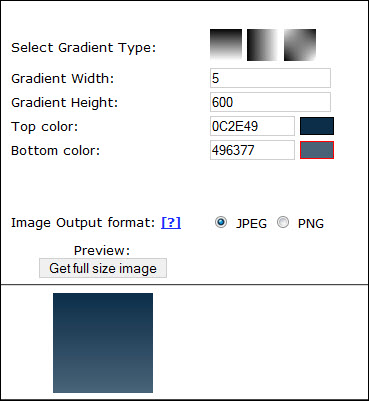
Step Two: Using the Dynamic Drive Gradient Image Maker - see screenshot below.

- Select the type of gradient you want to use. There are three to choose from.
- Select the width and height for your image. I use 5px by 600 px for a page background image
- Add the hex number for the two colors you choose
- Select jpg or png format for the output - you will see a small preview of what your image will look like
- Choose Get full size image - a new window will open with your image
Step Three: Save the image to your website on your computer.
Using your Gradient Image
Once you have created your image and saved it to your computer, you are ready to use it.
To add the image as a page background, add a statement to your style sheet -
body { font-family: Tahoma, Helvetica, Arial, sans-serif;
margin:
0;
padding: 0;
color: #000000;
background: #564c66 url('../images/background.jpg');
background-repeat: repeat-x; }
The background color should be the same color as the bottom color you used when creating your gradient image.

Copyright © 2008-2018 Pat Geary of Genealogy Web Creations All Rights Reserved
Planning a Genealogy Website 2nd Edition is available as a 42 page EBook in pdf format for you to download. It has been totally revised and updated with new content. The EBook is zipped for faster download. Save it to your desktop, extract the file and it is ready to use.

April 2007 - April 2013
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.
Microsoft® and FrontPage® and Expression Web® are registered trademarks of Microsoft® Corporation.
Genealogy Computer Tips | Expression Web Tutorials & Templates