- Home
- Resources
- Articles
- Tutorials
- Tutorials & Articles
- Add Search Box
- Converting a Theme Based Site to DWT
- Converting a Table Based Layout
- Create custom Error Pages
- Create 301 Redirects
- Creating a New Website
- Creating a FrontPage Web
- Create a Gradient Image
- Creating Layered Backgrounds
- Creating A Navigation Menu
- Creating Website Navigation
- Heading Tags - <h1> to <h6> tags
- Server Side Includes
- www versus non www
- Using Bordered Backgrounds
- Templates
- Contact

Web Developer Toolbar
What does your page/site look like in a browser other than your default one? If you use Internet Explorer, have you checked to see how your pages look in Firefox? In Opera or Chrome? If not, you may be in for a BIG surprise. You should be checking your site in at least one other browser preferably all of the major browsers.
If you are a developer of web pages, then one of the indispensible tools you can use is the web developer toolbar. The Web Developer extension adds various web developer tools to a browser. The extension is available for Chrome, Firefox and Opera, and will run on any platform that these browsers support including Windows, OS X and Linux.
What do these tools do? The Web Developer extension adds a menu and a toolbar to the browser with various web developer tools. What you can do will depend on which one you are using BUT all of them will let you validate your page - locally and/or online; resize your browser window, view the style sheet for the page/site or the source code.
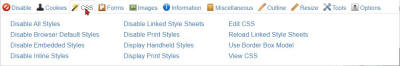
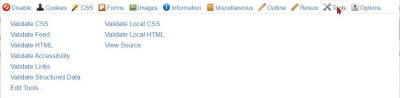
Screenshots of Web Developer Toolbar

Figure 1: Web Developer Toolbar CSS Tab

Figure 2: Web Developer Toolbar Tools Tab
Figure 3: Web Developer Toolbar Information Tab
Planning a Genealogy Website 2nd Edition is available as a 42 page EBook in pdf format for you to download. It has been totally revised and updated with new content. The EBook is zipped for faster download. Save it to your desktop, extract the file and it is ready to use.

April 2007 - April 2013
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.
Microsoft® and FrontPage® and Expression Web® are registered trademarks of Microsoft® Corporation.
Genealogy Computer Tips | Expression Web Tutorials & Templates