- Home
- Resources
- Articles
- Tutorials
- Tutorials & Articles
- Add Search Box
- Converting a Theme Based Site to DWT
- Converting a Table Based Layout
- Create custom Error Pages
- Create 301 Redirects
- Creating a New Website
- Creating a FrontPage Web
- Create a Gradient Image
- Creating Layered Backgrounds
- Creating A Navigation Menu
- Creating Website Navigation
- Heading Tags - <h1> to <h6> tags
- Server Side Includes
- www versus non www
- Using Bordered Backgrounds
- Templates
- Contact

Creating a FrontPage Web the "Proper Way"
Have I actually created a website?
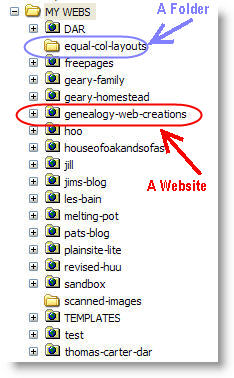
This tutorial is a direct result of a thread on the FreePages Help Mailing List. In working with FrontPage, have you actually created a website or are you working with a folder of pages? How can you tell? When you look at your list of folders in Windows Explorer, which one looks like your website? The one with the red arrow with the blue globe OR the one with the purple arrow. The folder with the blue globe is a website created in FrontPage, the purple one is just a folder. Many of the procedures you try and do within FrontPage will NOT work with a folder. NOTE: All screen shots were done in FP2002. Your screen may look a little different depending on the version you are using.

Create a One Page Website
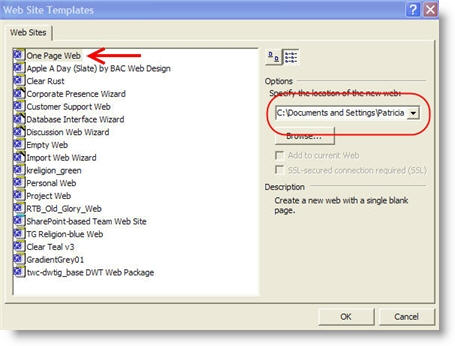
Open FrontPage | File | New | Page or Web | One Page Web |
Under
specify location of the new web | put cursor in box and delete from the right end
up to the slash after MY WEBS \
Type in the name of your web - use a hyphen
rather than a underscore. I use the actual name of my website as the folder name.
Click OK
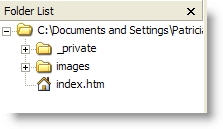
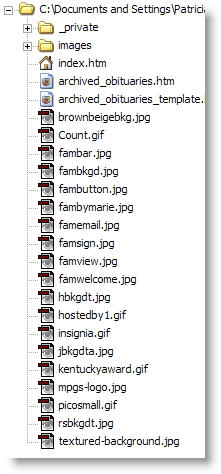
The new web will be created with an index.htm page, a folder for images
and a _private folder.
Use this for you new web.

You should now have this on the left side of your screen.

If you look at it from Windows Explorer, you will have a folder under MY WEBS with a little blue globe.
Importing your folders/files into the FrontPage Web
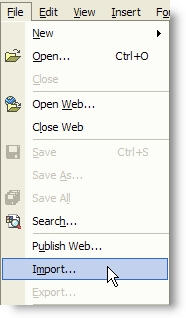
For any of the files that you have already revised that you would like to include in the new "real" web, you can do the following - File | Import

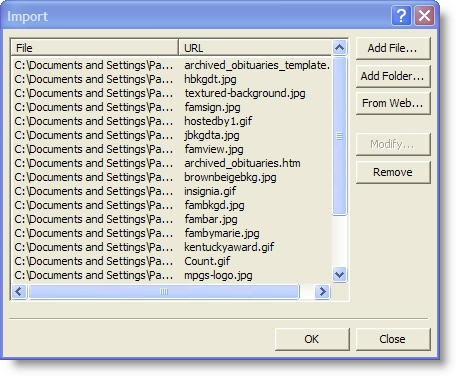
In the dialogue box click Add File | In the Add files to import list that pops
up
Work your way to the folder where the files are located |
Hold down the
ctrl key and click all files you want to import | Click OK

Once you click OK, you will see all of the files you selected for import now listed as part of your new web.

At this point you have a "real website" and can move the files from within front page if you so desire. Example: Highlighting the image files and dragging them into the image folder. FrontPage will recalculate the links within your pages to show the new location of your files. Links will only be recalculated if you are using relative links. What is a relative link?
A relative link takes advantage of the fact that the server knows where the current document is. Thus, if we want to link to another document in the same directory, you don't need to write out the full URL. All you need to use is the name of the file.
If you are using absolute links, you will need to change the file names manually. An absolute link defines the location of the document absolutely including the protocol to use to get the document, the server to get it from, the directory it is located in, and the name of the document itself. Example:
Now you have set up a real web that can be published via FrontPage if you choose.
Additional tutorials by Tina Clarke
Planning a Genealogy Website 2nd Edition is available as a 42 page EBook in pdf format for you to download. It has been totally revised and updated with new content. The EBook is zipped for faster download. Save it to your desktop, extract the file and it is ready to use.

April 2007 - April 2013
Disclosure: This is an affiliate link, which means that if you visit Bluehost.com through this link and purchase this product, I’ll get a commission.
Microsoft® and FrontPage® and Expression Web® are registered trademarks of Microsoft® Corporation.
Genealogy Computer Tips | Expression Web Tutorials & Templates